Discover The Latest Tech
For
Creatives
Content Creators
Innovators
Vibes Maker
Health Guru
Biz Wizard
You
Discover the latest AI tools and innovative products designed to enhance your efficiency and creativity.

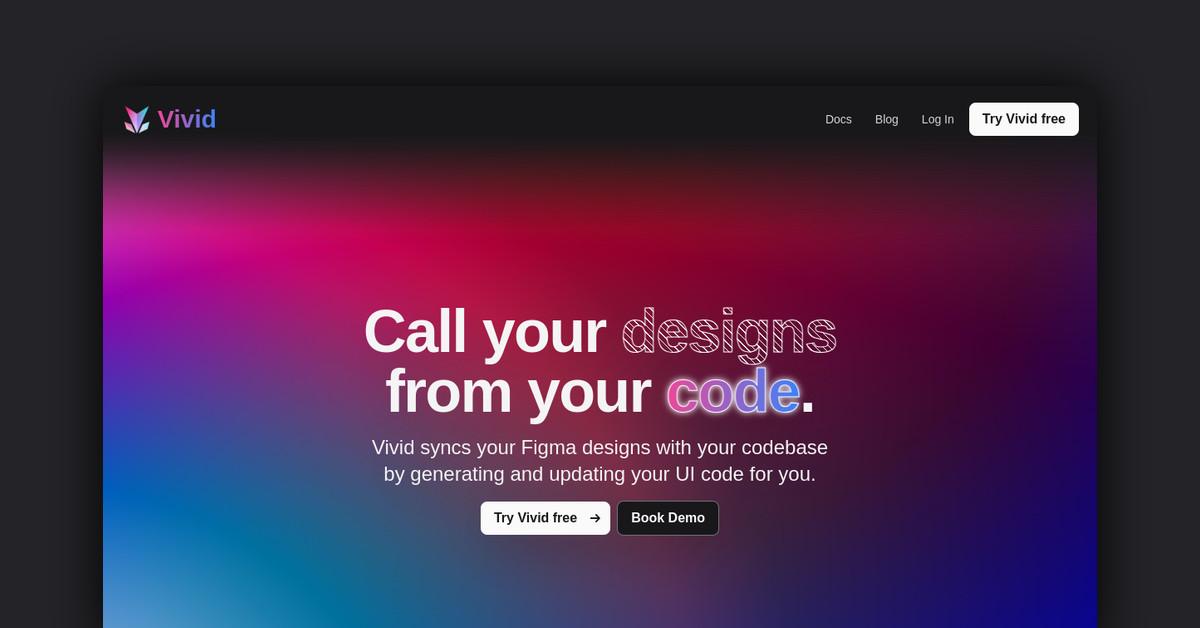
Vivid
Discovered by
Product Review
 Vivid
Vivid
| 5 star | 0% | |
| 4 star | 0% | |
| 3 star | 0% | |
| 2 star | 0% | |
| 1 star | 0% |
Sorry, no reviews match your current selections

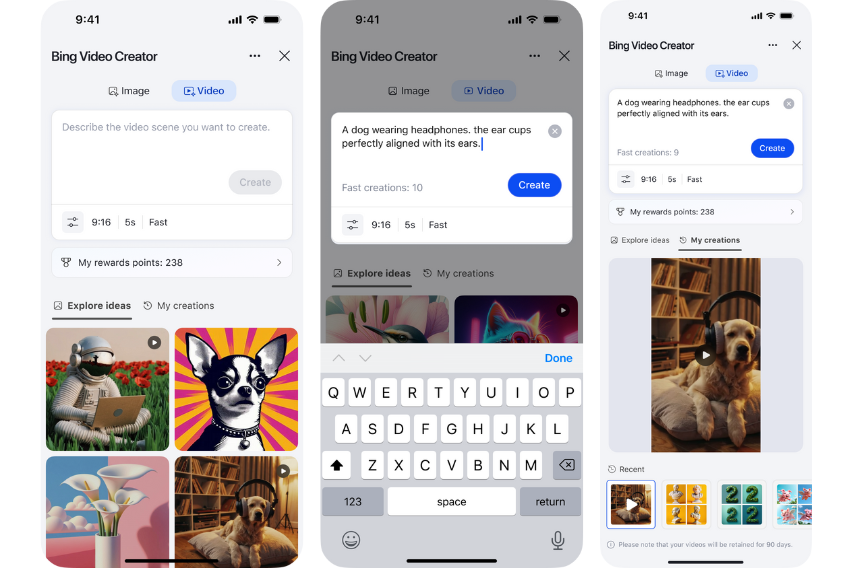
What is Vivid?
Vivid is a workflow automation platform designed for design and development that bridges the gap between Figma designs and codebases. It empowers designers to convert Figma UI components into modular, auto-updating code that developers can seamlessly integrate, enhancing collaboration between teams.
What Makes Vivid Unique?
Vivid stands out by enabling designers to create UI components in Figma and automatically generate corresponding code. This process eliminates the need for manual documentation and ensures that designs remain synchronized with the code, facilitating a more efficient workflow.
Key Features
- Component Creation: Designers can build UI components in Figma, including variants that adjust based on properties.
- Modular Code Generation: Vivid scans Figma files to produce modular code, separating CSS for styles and structure.
- Dynamic Updates: Code updates automatically as designers modify Figma components.
- Integration for Developers: Developers receive pull requests to merge generated code into their codebase, streamlining the implementation process.
Pros & Cons Table
| Pros | Cons |
|---|---|
| Streamlined collaboration between designers and developers | Currently in Alpha, may have limited features |
| Auto-updating code reduces maintenance efforts | Free version may lack advanced functionalities |
| Eliminates manual design documentation | Limited integrations at this stage |
Who is Using Vivid?
Vivid is ideal for:
- UI-focused web and mobile applications
- Design system development and documentation
- Independent product teams with dedicated designers
- Startups aiming to accelerate UI prototyping
Support Options
As an Alpha product, Vivid provides the following support:
- In-app messaging
- Email support
- Slack community for designers and developers
Pricing
Vivid is currently in Alpha and available for free. A paid version will be introduced soon.
Please note that pricing information may not be up to date. For the most accurate and current pricing details, refer to the official Vivid website.
Integrations and API
Vivid integrates directly with Figma, allowing:
- Component submission from the Figma interface
- Automatic code regeneration upon Figma file updates
Developers can integrate generated code into:
- GitHub
- GitLab
- BitBucket
Currently, Vivid does not offer a public API.
FAQ
- What code does Vivid output? Vivid generates , CSS/SCSS, React, and TypeScript code.
- What integrations work with Vivid? Vivid is built on Figma and outputs code to GitHub, GitLab, or BitBucket.
- How do permissions/roles work? Vivid adheres to Figma’s permission model, requiring designers to have edit access to publish components.
Useful Links and Resources











Acrostic AI
Craft personalized acrostic poems in seconds with our user-friendly AI writing assistant
HYBRID RITUALS
Our daily rituals are constantly shifting with new technologies emerging.
How do we discover, embrace and use them to our best advantage?
Hybrid Rituals shares about the tools and innovations driving a new era of creativity and lifestyle — we cover everything from AI to immersive worlds, from music technology to 3D-printed fashion.
Discover possibilities that spark revolutionary work and redefine what's possible at the intersection of creativity, technology and efficiency.